Html Text With Scroll Bar . how to create custom scrollbars. An html scrollbox is basically a box with scrollbars. Using the css overflow property. Usually the scrollbox is made using the html tag. i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down to. learn how to use the marquee tag in html to create dynamic scrollable text and images on your website, with control over marquee. what is an html scrollbox? you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). there are several ways to add the scrollbars to an html element:
from developer.chrome.com
there are several ways to add the scrollbars to an html element: what is an html scrollbox? you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). An html scrollbox is basically a box with scrollbars. i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down to. learn how to use the marquee tag in html to create dynamic scrollable text and images on your website, with control over marquee. Using the css overflow property. how to create custom scrollbars. Usually the scrollbox is made using the html tag.
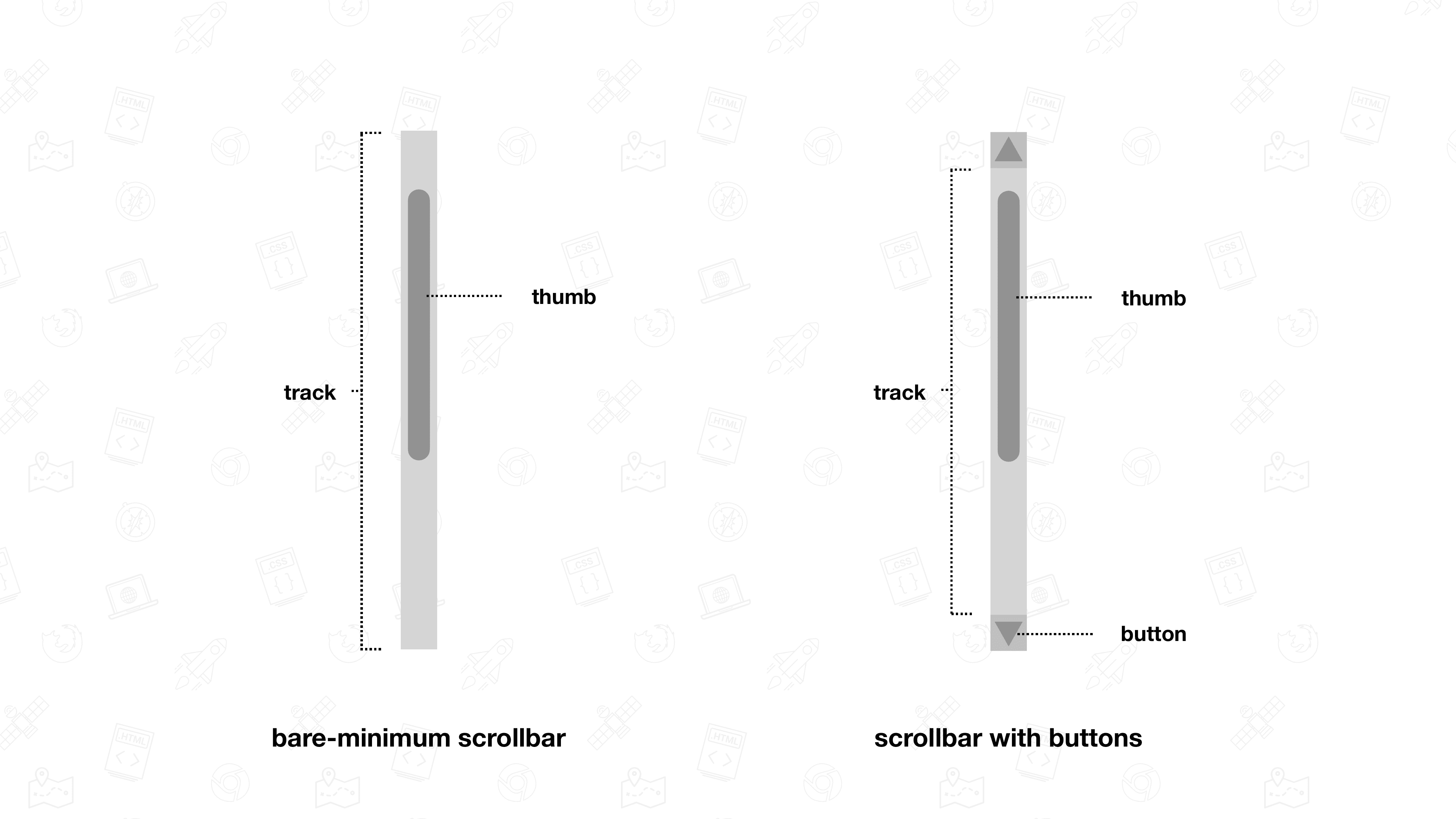
Scrollbar styling CSS and UI Chrome for Developers
Html Text With Scroll Bar there are several ways to add the scrollbars to an html element: i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down to. learn how to use the marquee tag in html to create dynamic scrollable text and images on your website, with control over marquee. how to create custom scrollbars. what is an html scrollbox? there are several ways to add the scrollbars to an html element: Usually the scrollbox is made using the html tag. you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). Using the css overflow property. An html scrollbox is basically a box with scrollbars.
From exohuikvt.blob.core.windows.net
Scroll Bar In Html at Stephanie Gray blog Html Text With Scroll Bar how to create custom scrollbars. An html scrollbox is basically a box with scrollbars. Using the css overflow property. there are several ways to add the scrollbars to an html element: you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). what is an html. Html Text With Scroll Bar.
From ceygwwda.blob.core.windows.net
How To Make Scroll Up Button In Html at Myra Snodgrass blog Html Text With Scroll Bar what is an html scrollbox? i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down to. An html scrollbox is basically a box with scrollbars. there are several ways to add the scrollbars to an html element: Usually the scrollbox is made using the. Html Text With Scroll Bar.
From www.youtube.com
How to Make Any DIV Scrollable Scrollbar in Div CSS Tutorial YouTube Html Text With Scroll Bar there are several ways to add the scrollbars to an html element: An html scrollbox is basically a box with scrollbars. you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). i would like to add a scrollbar to a textarea, so that it always appears,. Html Text With Scroll Bar.
From www.youtube.com
How To Create A Horizontal Scroll Bar In HTML YouTube Html Text With Scroll Bar there are several ways to add the scrollbars to an html element: you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). Using the css overflow property. Usually the scrollbox is made using the html tag. i would like to add a scrollbar to a textarea,. Html Text With Scroll Bar.
From www.youtube.com
How_ to_ create_Scroll_bar_in_html YouTube Html Text With Scroll Bar what is an html scrollbox? An html scrollbox is basically a box with scrollbars. learn how to use the marquee tag in html to create dynamic scrollable text and images on your website, with control over marquee. there are several ways to add the scrollbars to an html element: you can create scrolling text in html. Html Text With Scroll Bar.
From www.youtube.com
How to CODE a Vertical Scroll Menu Using HTML5 & CSS3 Programming New Html Text With Scroll Bar Usually the scrollbox is made using the html tag. Using the css overflow property. you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). learn how to use the marquee tag in html to create dynamic scrollable text and images on your website, with control over marquee.. Html Text With Scroll Bar.
From www.youtube.com
How To Create Scrolling Text In Html YouTube Html Text With Scroll Bar i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down to. what is an html scrollbox? you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). learn how to use the marquee. Html Text With Scroll Bar.
From www.youtube.com
How to customize the scrollbar using only html css By Learn Code YouTube Html Text With Scroll Bar i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down to. there are several ways to add the scrollbars to an html element: learn how to use the marquee tag in html to create dynamic scrollable text and images on your website, with control. Html Text With Scroll Bar.
From onaircode.com
18+ Custom Scrollbar CSS Examples with Code OnAirCode Html Text With Scroll Bar you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). An html scrollbox is basically a box with scrollbars. there are several ways to add the scrollbars to an html element: Usually the scrollbox is made using the html tag. learn how to use the marquee. Html Text With Scroll Bar.
From developer.chrome.com
Scrollbar styling CSS and UI Chrome for Developers Html Text With Scroll Bar learn how to use the marquee tag in html to create dynamic scrollable text and images on your website, with control over marquee. i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down to. there are several ways to add the scrollbars to an. Html Text With Scroll Bar.
From www.tpsearchtool.com
15 Css Scrollbar Custom Html Design Example Css Scrollbar Css Design Images Html Text With Scroll Bar what is an html scrollbox? Usually the scrollbox is made using the html tag. there are several ways to add the scrollbars to an html element: Using the css overflow property. i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down to. you. Html Text With Scroll Bar.
From www.youtube.com
Make Custom Scrollbar using Html & CSS YouTube Html Text With Scroll Bar Using the css overflow property. there are several ways to add the scrollbars to an html element: you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). i would like to add a scrollbar to a textarea, so that it always appears, even when there is. Html Text With Scroll Bar.
From www.youtube.com
How To Create Custom Scrollbar Using CSS In Just 2 Minutes site Html Text With Scroll Bar i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down to. what is an html scrollbox? you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). there are several ways to add. Html Text With Scroll Bar.
From exoidlzhk.blob.core.windows.net
How To Scroll In Html Code at Betty Medlin blog Html Text With Scroll Bar you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). Using the css overflow property. An html scrollbox is basically a box with scrollbars. i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down. Html Text With Scroll Bar.
From www.alamy.com
Text field with scrollbar UI element template Stock Vector Image & Art Html Text With Scroll Bar learn how to use the marquee tag in html to create dynamic scrollable text and images on your website, with control over marquee. you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). Usually the scrollbox is made using the html tag. i would like to. Html Text With Scroll Bar.
From www.codewithrandom.com
Create Custom Side Scrollbar Using HTML And CSS Source Code Html Text With Scroll Bar there are several ways to add the scrollbars to an html element: you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). how to create custom scrollbars. Using the css overflow property. i would like to add a scrollbar to a textarea, so that it. Html Text With Scroll Bar.
From ceddelda.blob.core.windows.net
How To Add Scroll Bar In Material Ui Table at Jennifer Thompson blog Html Text With Scroll Bar how to create custom scrollbars. An html scrollbox is basically a box with scrollbars. what is an html scrollbox? learn how to use the marquee tag in html to create dynamic scrollable text and images on your website, with control over marquee. you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can. Html Text With Scroll Bar.
From stackoverflow.com
css How to make a scroll bar in separate div in body of html Stack Html Text With Scroll Bar i would like to add a scrollbar to a textarea, so that it always appears, even when there is nothing to scroll down to. Using the css overflow property. you can create scrolling text in html using the <<strong>marquee</strong>> tag, or you can create css scrolling text (the preferred method). learn how to use the marquee tag. Html Text With Scroll Bar.